- 6 abril, 2022
- Diego C Herrera S
En anteriores publicaciones hemos hablado de como la realidad aumentada es una de las tecnologías ascendentes de nuestros tiempos. Junto con la realidad virtual, la realidad aumentada es una herramienta que se esta usando en diferentes áreas como de manufactura, sector salud e incluso recreativo o educacional para mejorar el aprendizaje de las personas o para mejorar las ventas y control de calidad de diferentes productos.Este tutorial es para poder comenzar a usar Vuforia Studio para que tu negocio u organización puedan sacar provecho de esta gran herramienta e impulsar sus ventas o tiempos de capacitación.
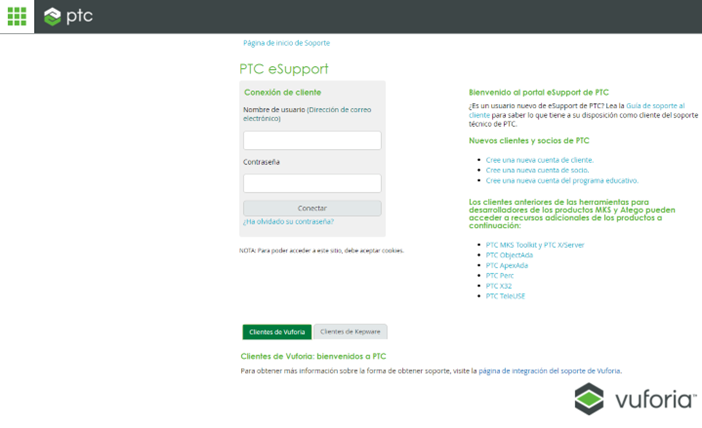
Lo primero es tener comprada la licencia de Vuforia Studio, la cual puedes adquirir con nosotros en cualquier momento al ponerte en contacto con nuestros asesores.Una vez comprada, para instalar Vuforia Studio debes de acceder a la pagina de PTC donde se descargan todos los softwares los cuales tengas acceso.
La URL de la pagina es: https://support.ptc.com/appserver/common/login/ssl/login.jsp?dest=%2Fappserver%2Fauth%2Fit%2Fesd%2Findex.jsp&msg=1

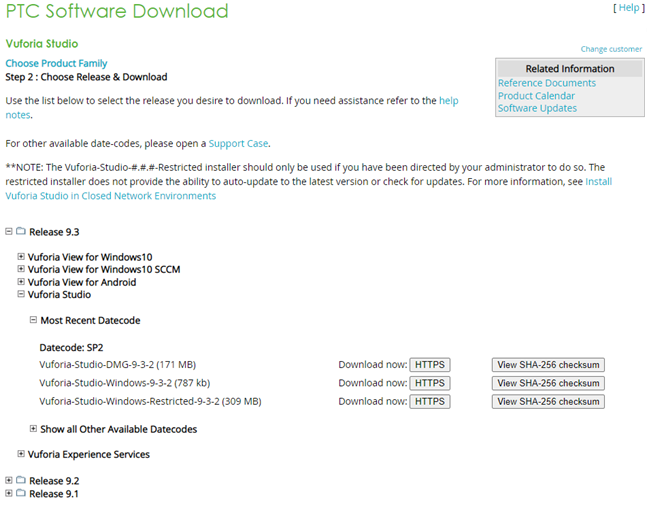
Una ves dentro podemos ver en la pantalla los diferentes software que maneja PTC, nosotros seleccionaremos de la lista el apartado de Vuforia Studio. Al hacerlo se actualizará la página y se verán varios apartados para seleccionar la versión que queremos descargar de Vuforia Studio.
En este ejemplo se escogió la versión 9.3. Dentro de la carpeta de la versión elegida, en donde dice Vuforia Studio, seleccionaremos el apartado que dice “Most Recent Datecode” y escogeremos la versión del sistema operativo que tengamos en el dispositivo a instalar.
Recomendamos seleccionar el recuadro que diga HTTPS, ya que esta es la forma más sencilla de instalar el software.

Por último, ejecutaremos el archivo descargado y dejamos que corra hasta que termine la instalación. Para corroborar que la instalación se completó nos saldrá un cuadro como en la imagen 4. Donde al dar clic en abrir, estaremos listos para comenzar a usar Vuforia Studio.

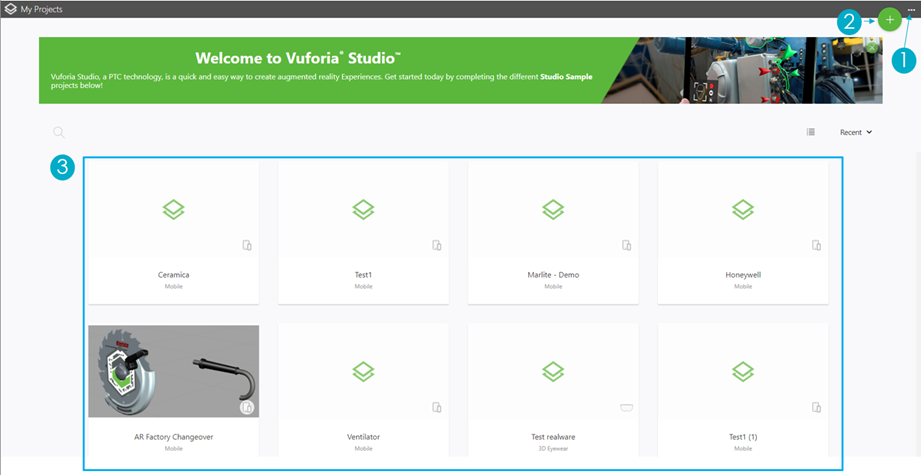
Para abrir Vuforia Studio damos clic em abrir y nos mandara a nuestro buscador predeterminado. Es importante contar con una conexión de internet para poder utilizar de manera eficiente Vuforia Studio. La pagina de Vuforia Studio se vera como en la imagen 5. Donde podremos ver diferentes elementos de la página. Enlistaremos cada uno y su función en el software de Vuforia Studio:
- Menu de Vuforia: Aquí podrás encontrar los apartados de acceder al portal de Vuforia developer, importar proyectos, Revisar actualizaciones, Configuración, Lenguaje de la aplicación, Centro de ayuda y información sobre la versión de Vuforia Studio.
- Nuevo proyecto: Este símbolo de más “+”, es donde puedes crear nuevas experiencias de realidad aumentada.
- En esta parte podrás ver todos los proyectos que hayas realizado y también algunas demostraciones que el mismo Vuforia te da de ejemplos. Aquí puedes copiar, exportar o borrar tus proyectos.

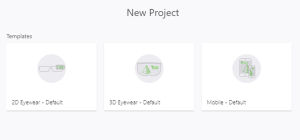
Para comenzar una nueva experiencia, daremos clic en el icono de Nuevo Proyecto. Nos saldrán los siguientes iconos para seleccionar el dispositivo que podrá ver nuestra experiencia de realidad aumentada. Es importante seleccionar el dispositivo que queramos usar para evitar problemas de compatibilidad y además que la edición es diferente para cada uno. Nosotros seleccionaremos “Mobile” para poder visualizarse en dispositivos móviles como celulares y tabletas.

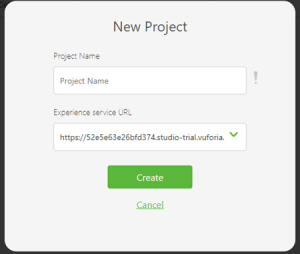
Siguiendo estos pasos nos solicitara el nombre que queremos para nuestro proyecto y la URL del servicio de experiencia de Vuforia Studio. Esta URL es donde se guardará la experiencia en los servidores de PTC para que cuando acabemos y publiquemos en internet nuestra experiencia de realidad aumentada, otros dispositivos puedan ver la experiencia de realidad aumentada.

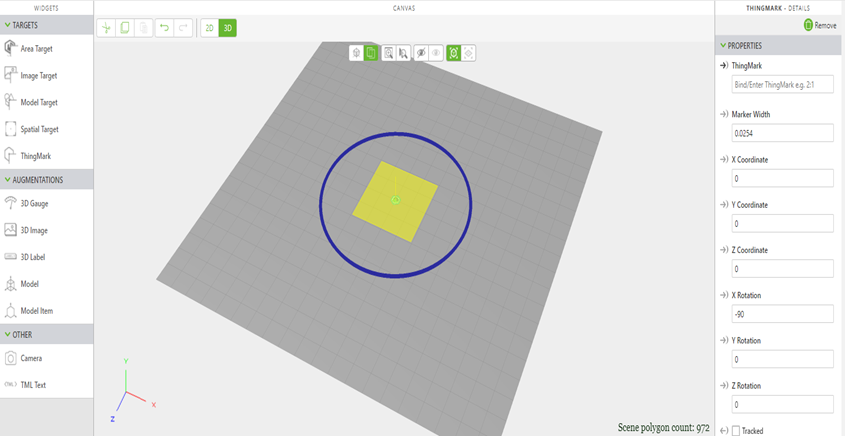
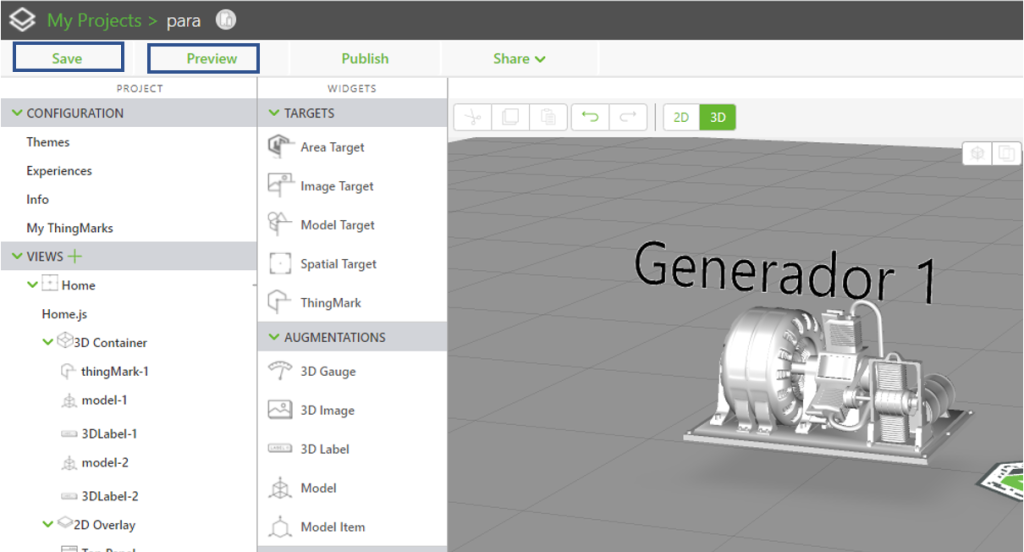
Al terminar estos pasos observaremos la siguiente pagina donde diseñamos la experiencia de realidad aumentada. Aquí nosotros diseñamos e incorporamos los objetos o texto que queremos que tenga nuestra experiencia.

Thingmark es un estilo de código QR, el cual utiliza la nube de PTC para guardar la experiencia de realidad aumentada y cuando se analice esta marca, cualquier persona pueda visualizarla.

Una vez explicado esto, empezaremos con la creación de nuestra experiencia de realidad aumentada. Para este tutorial utilizaremos la opción de Thingmark. Para poder colocarla en nuestra área de diseño, debemos arrastrarla desde la parte de Target hasta la zona gris de en medio. Al colocarla en el área gris un menú aparecerá del lado derecho de la pantalla, estas son las propiedades del elemento. Este menú es para modificar el elemento que tenemos seleccionado. Podemos alterar el tamaño, posición, características o incluso los colores del objeto.
Nosotros recomendamos colocar los elementos o “widgets” en el centro del área, para que al momento de visualizar la experiencia de realidad aumentada se vea al centro de tu impresión o área. En las propiedades se encuentra un apartado con el nombre “Marker width”. Esta básicamente escala el tamaño de la Thingmark. La medición se encuentra en metros, por lo que si colocamos en su valor 1.0, tendremos una marca de 1 metro. La recomendación es tener este valor en 0.1.

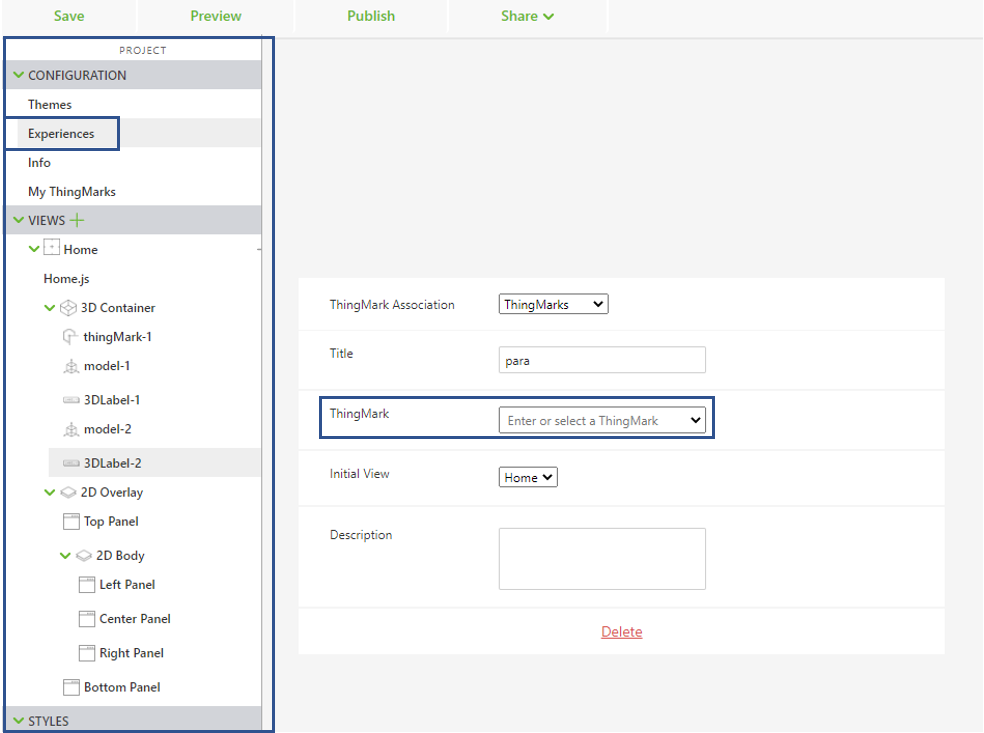
Vuforia Studio nos permite guardar varias experiencias en una sola Thingmark. Sin embargo, Vuforia nos permite hasta 3 Thingmarks para tener un orden con nuestras experiencias de realidad aumentada. Para escoger la thingmark que queramos debemos ir al menú Proyectos, seleccionar el apartado “Experiences” y seleccionar en Thingmark una de las 3 opciones que tenemos.

Teniendo el área donde se visualizará la experiencia, podemos comenzar a introducir modelos, textos o imágenes que queramos enseñar a nuestros clientes o personal.Para importar un modelo necesitamos modelos CAD descargados en nuestro equipo. Vuforia Studio igual permite la importación de modelos 3D en formatos OBJ. y formato STL.
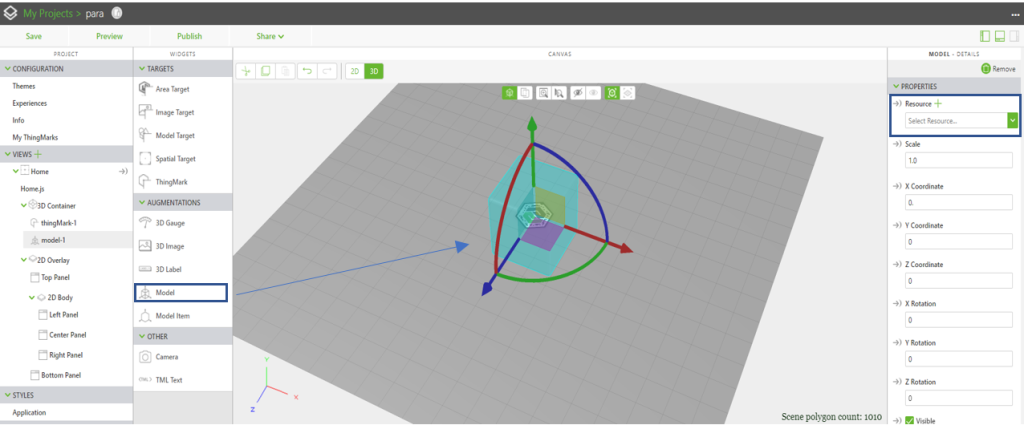
En nuestro menú de Widgets seleccionaremos de donde dice “Augmentations” el elemento con el nombre de “Model”. De igual forma lo arrastraremos a nuestra zona de trabajo y nos aparecerá el menú del elemento.
En las propiedades del widget, tenemos un apartado con el nombre de “Resources”, aquí nos permitirá visualizar los modelos importados o la opción de agregar un nuevo modelo.
Le daremos clic en el símbolo de más para importar un modelo.

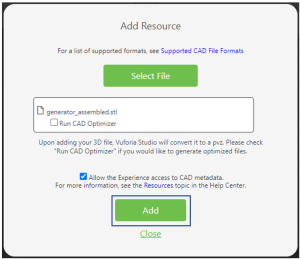
Siguiendo los pasos, nos saldrá un apartado como se muestra en la imagen 14. Seleccionaremos el botón de “Select File” para importar un modelo. Para este ejemplo utilizaremos un modelo que se puede adquirir en internet. Si tu organización no cuenta con modelos 3D de ciertos objetos recomendamos la página de Thingiverse. Esta página se dedica a subir modelos 3D de diferentes temas.

Para este tutorial vamos a utilizar el siguiente modelo que se puede obtener de la siguiente liga: https://www.thingiverse.com/thing:5314299/files
Volviendo a Vuforia Studio, buscamos el archivo descargado y damos clic en aceptar. Para corroborar que se importo el modelo de forma correcta, nos saldrá la misma pestaña, pero con la diferencia de que saldrá el nombre del archivo. Seleccionamos el botón de Add para terminar la importación del modelo.

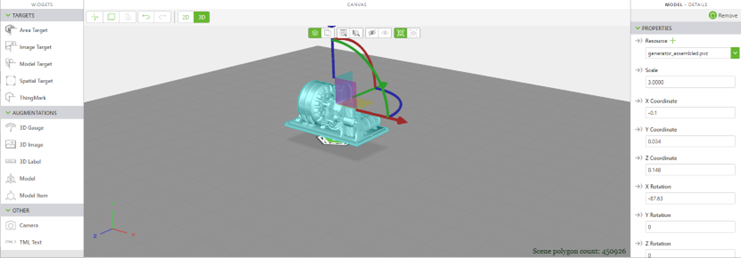
Podremos observar en nuestra área de trabajo como aparece el modelo importado. De igual forma saldrán las propiedades del modelo como en nuestra Thingmark. Donde podemos modificar el tamaño, posición, entre otras funciones. Dependiendo la función de la demostración es donde y como posicionaremos nuestro modelo.
En este tutorial supondremos que la demostración será sobre una mesa o sobre algún equipo, por lo que queremos que nuestra Thingmark este acostada. Así que para poder visualizar de manera optima nuestro modelo, debemos cambiar la posición para estar posicionada como se muestra en la imagen 16.

Con esto ya tenemos el primer modelo para nuestra experiencia de realidad aumentada, si más adelante queremos tener más modelos debemos de repetir los pasos para la importación de estos.
Ahora vamos a colocar texto a nuestra experiencia, para que podamos dar mejor detalle de que es el objeto que estamos colocando o alguna otra información valiosa que podamos proporcionar ya sea a nuestros clientes o personal.
Para colocar texto debemos ir a nuestro menú de widgets y arrastrar el elemento con nombre “3D label”. Esto nos permitirá introducir texto en nuestra experiencia. En sus propiedades podemos modificar el tamaño de la letra, estilos, entre otras cosas.
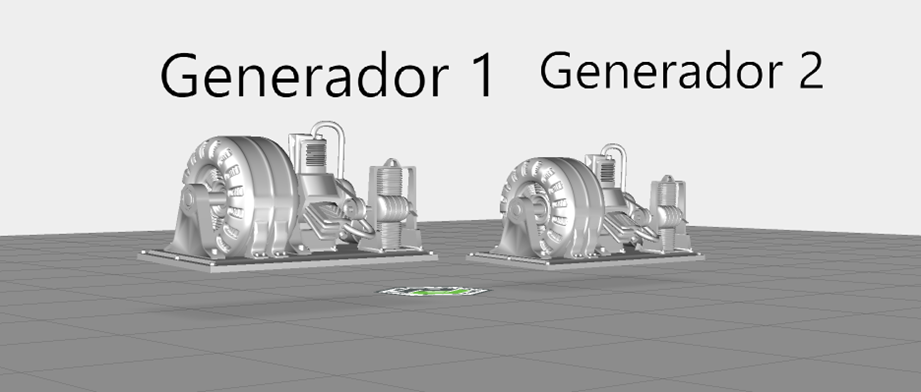
En propiedades, veremos que el primer elemento tiene el nombre de “Text”. Aquí nosotros introduciremos la información que queramos enseñar. Nosotros escribiremos “Generador 1”.

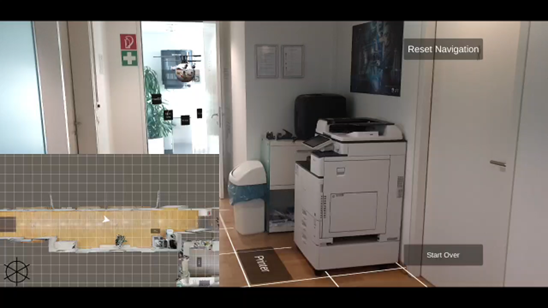
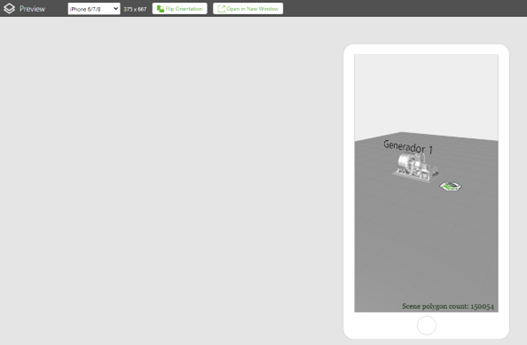
Para poder observar cómo se verá nuestra experiencia de realidad aumentada, tenemos que guardar nuestro proyecto y ver la demostración o “Preview”. Podemos seleccionar directamente en la parte superior Izquierda de la pantalla el botón de Preview. Al seleccionarlo se guardará automáticamente el proyecto y nos abrirá una nueva pestaña en nuestro navegador con la demostración de como se vera nuestra experiencia de realidad aumentada.

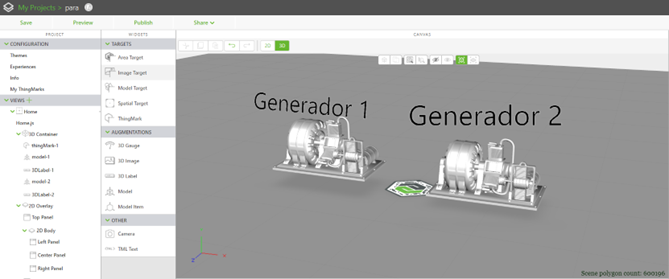
Para corroborar sus conocimientos vamos a repetir los pasos y agregar un segundo generador a nuestra experiencia.

Con esto, estamos a punto de acabar nuestra primera experiencia de realidad aumentada.
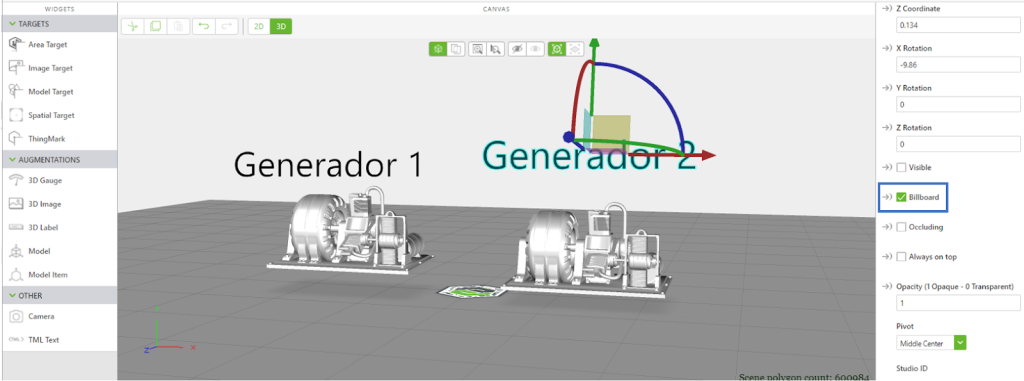
Podrán observar que al momento de ver nuestra demostración las letras se quedan estáticas. Esto puede afectar en algunas aplicaciones la experiencia de realidad aumentada, por lo que realizaremos los siguientes pasos para que las letras estén bloqueadas a la vista del usuario. Esto es que se muevan junto con nuestra vista.
En la sección de propiedades de nuestros 3D label. Bajaremos el menú hasta encontrar un elemento con una caja con el nombre de “Billboard”. Al seleccionar esta casilla, el texto estará fijo a donde vea la cámara, haciendo que la información de nuestro proyecto este visible desde cualquier ángulo.

Con esto hemos terminado nuestra primera experiencia de realidad aumentada. Puedes comprobar como se ve tu experiencia en el menú de preview.
Aun quedan una basta cantidad de herramientas que podemos usar para implementar en Vuforia Studio, podemos agregar movimiento, menú e incluso valores de algún elemento de nuestra fabrica. Más adelante abarcaremos estos temas para poder tener experiencias de realidad aumentada más impresionantes y útiles para usar en nuestros negocios o empresas en las que laboramos.

Para que hagas la prueba de como se ve tu experiencia, solamente necesitaras descargar en tu celular o Tablet la aplicación de Vuforia View. La cual puedes descargar desde la App Store o Google Play.

Con esta aplicación, solo tenemos que escanear nuestra Thingmark para poder visualizar nuestras experiencias de realidad aumentada.
Así tenemos todos los pasos para realizar nuestra primera experiencia de realidad aumentada. Con esta herramienta puedes apantallar a tus clientes con esta tecnología o mejorar los procesos de capacitación de nuestro personal en nuestras empresas.
Estaremos subiendo más tutoriales para mejorar nuestras experiencias e incorporar más elementos para tener una experiencia completa, llamativa y fácil de usa.
En Lean Titanium Solutions podemos asesorarte en cómo utilizar esta herramienta y como conseguirla. Siendo socios de la marca PTC podemos ofrecerte esta herramienta y sus variantes. Además, contamos con equipos que son compatibles con las herramientas de Vuforia para visualizar las experiencias de realidad aumentada en un ambiente industrial como lentes RealWare.
